今更ですが、一週間ぐらい前にサイトの色変えしました。
バレンタイン意図したわけじゃないけど、チョコレートカラー。
落ち着く色を試行錯誤していたらこの色に落ち着きました。
つってもまたしばらくしたら色変えとかしたりするんだろうけど…。
あと、イラスト更新ついでに(更新履歴には書かなかったですが)前にアップした漫画を明るさコントラストを修正しました。
スマホで撮って補正しないままでいると、スマホで見る分には気にならないけど、PCで見たときに暗く見えるのが今更ながらに気になってしまったので。
手抜きはいいけど必要最低限の手間はかけた方がいいですね。
以下、サイト色変えの話。
CSSで使う色に任意の名前を付けられるということを最近覚えました。
詳しい説明↓
CSSで変数(カスタムプロパティ)を使ってみよう | Webクリエイターボックス
今まで青を使いたいと思ったら16進数のカラーコード(#0000FFみたいなの)をいちいちコピペしてたのですが、簡単な名前を付けておいたらコピペしないで自分で書けるから便利なこと便利なこと!!
最初は var(-- と書くのが慣れなかったけど、自分が覚えられて、且つ今後色変えするときに困らない名前を考えるのも大変だったけど、慣れてしまえばとても楽!!
使用する色を整理できる点でも便利ですね。
もっと凝った使い方できるみたいですが、今回は色設定だけで精いっぱいでした。
もうちょいうまくつけえるようになりたいところ。
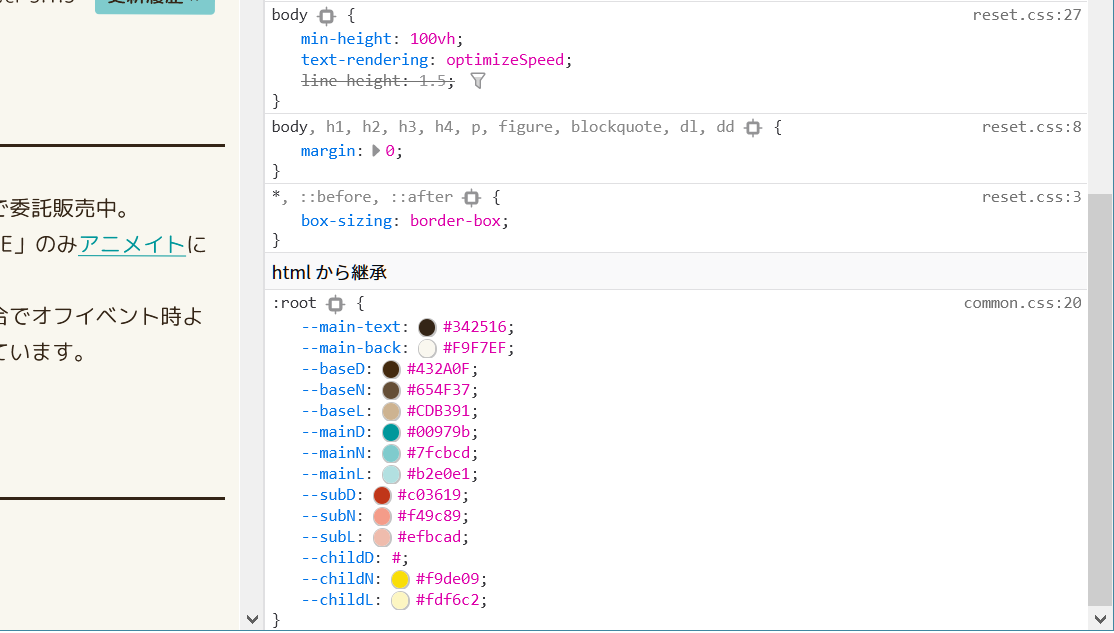
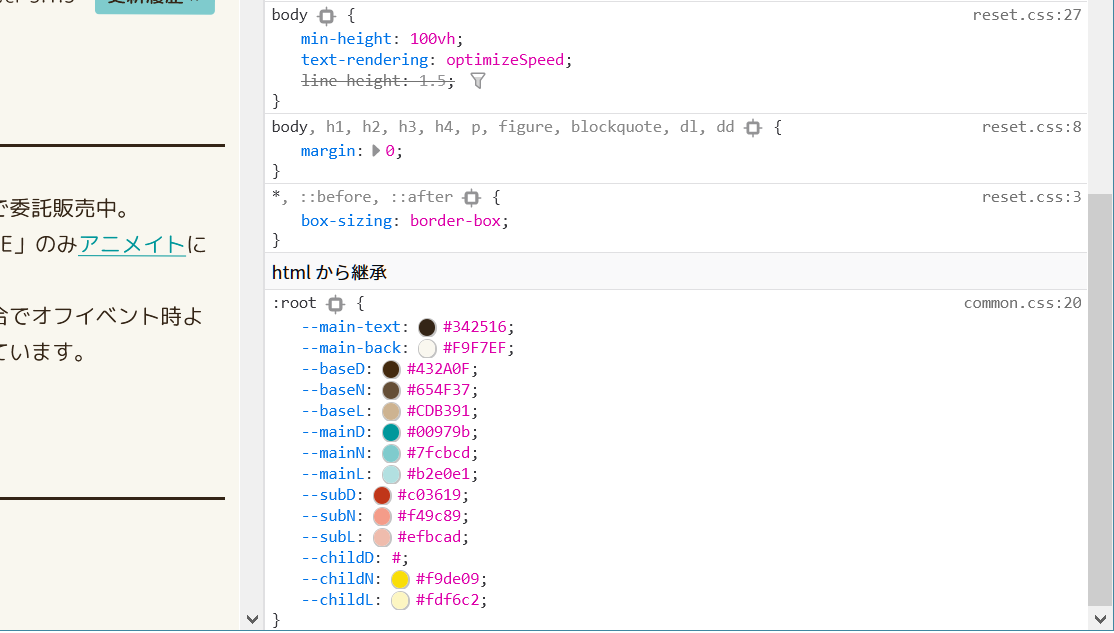
ちなみに今回使用した色はこんな感じ↓

こうやって見ると結構色数使ってますな…。
色数絞りたかったんだけど、絞りすぎると意外と見づらいのよ。
数色でシンプルなデザインできる人間になりたい。閉じる
#日頃のこと
落ち着く色を試行錯誤していたらこの色に落ち着きました。
つってもまたしばらくしたら色変えとかしたりするんだろうけど…。
あと、イラスト更新ついでに(更新履歴には書かなかったですが)前にアップした漫画を明るさコントラストを修正しました。
スマホで撮って補正しないままでいると、スマホで見る分には気にならないけど、PCで見たときに暗く見えるのが今更ながらに気になってしまったので。
手抜きはいいけど必要最低限の手間はかけた方がいいですね。
以下、サイト色変えの話。
CSSで使う色に任意の名前を付けられるということを最近覚えました。
詳しい説明↓
CSSで変数(カスタムプロパティ)を使ってみよう | Webクリエイターボックス
今まで青を使いたいと思ったら16進数のカラーコード(#0000FFみたいなの)をいちいちコピペしてたのですが、簡単な名前を付けておいたらコピペしないで自分で書けるから便利なこと便利なこと!!
最初は var(-- と書くのが慣れなかったけど、自分が覚えられて、且つ今後色変えするときに困らない名前を考えるのも大変だったけど、慣れてしまえばとても楽!!
使用する色を整理できる点でも便利ですね。
もっと凝った使い方できるみたいですが、今回は色設定だけで精いっぱいでした。
もうちょいうまくつけえるようになりたいところ。
ちなみに今回使用した色はこんな感じ↓

こうやって見ると結構色数使ってますな…。
色数絞りたかったんだけど、絞りすぎると意外と見づらいのよ。
数色でシンプルなデザインできる人間になりたい。閉じる
#日頃のこと

